排序
 子比主题 – 文章标题前角标扫光样式[优化版]
子比主题 – 文章标题前角标扫光样式[优化版]
这是一款子比主题标题前角标,不是封面角标,封面角标可以搜我以前的文章写的有,就是在首页展示的标题前扫光的样式,我网站没有装因为我网站美化太多了,多了就不好看了,喜欢的子比部署吧,价...
 子比主题 – 纯PHP生成sitemap.xml教程
子比主题 – 纯PHP生成sitemap.xml教程
对于子比主题的用户很多人都是网站的地图出现了问题,那么今天的教程,他来了,修复版的纯PHP生成sitemap.xml,直接可以使用的,如下图的情况 代码部署
 子比主题 – 多栏目文章小工具样式美化
子比主题 – 多栏目文章小工具样式美化
这是一款子比主题的多栏目文章小工具美化,首先我们要使用这个小工具,在我们的小工具里面,我们使用之后就可以实现我们的多栏目文章小工具美化,最一开始是放在左侧的,我觉得居中比较有点独特...
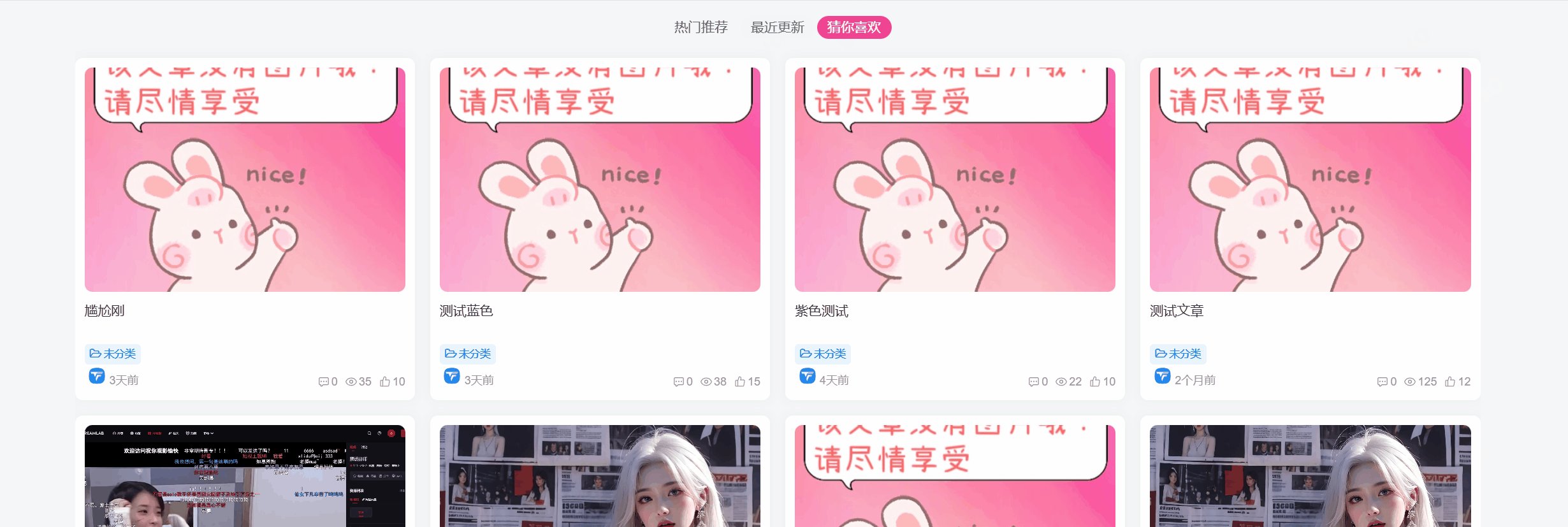
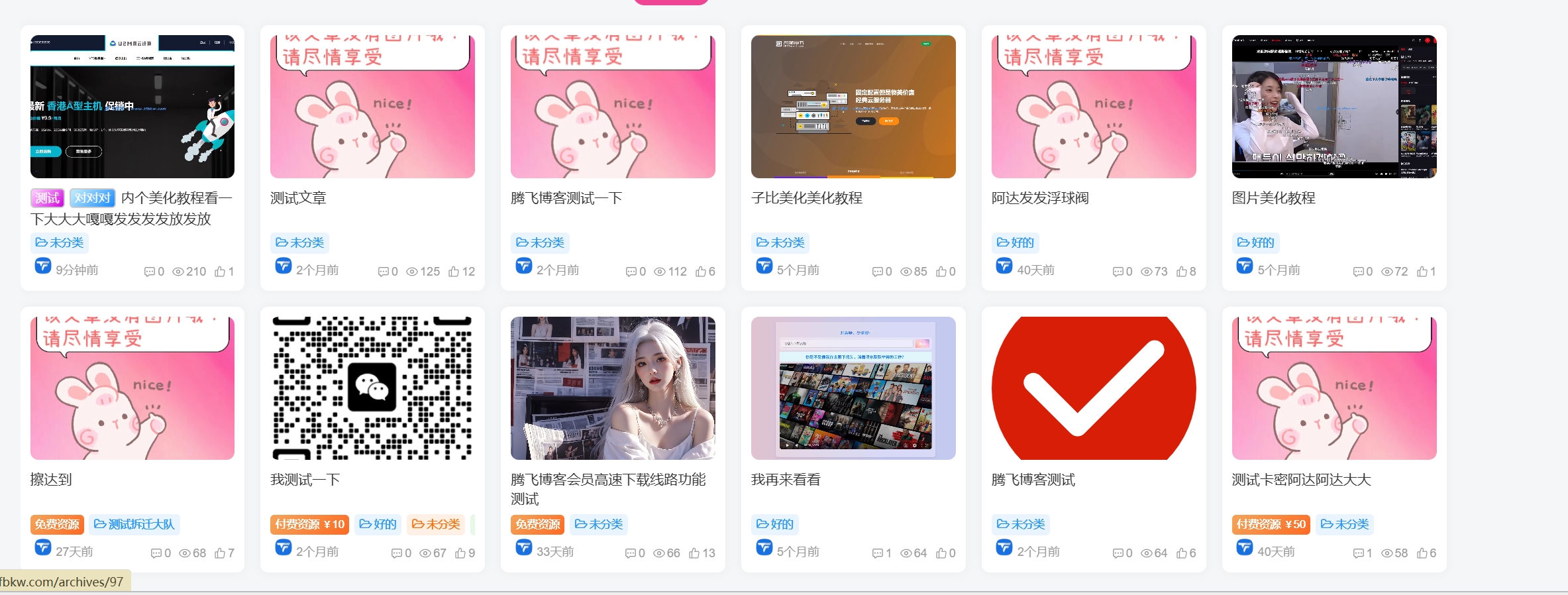
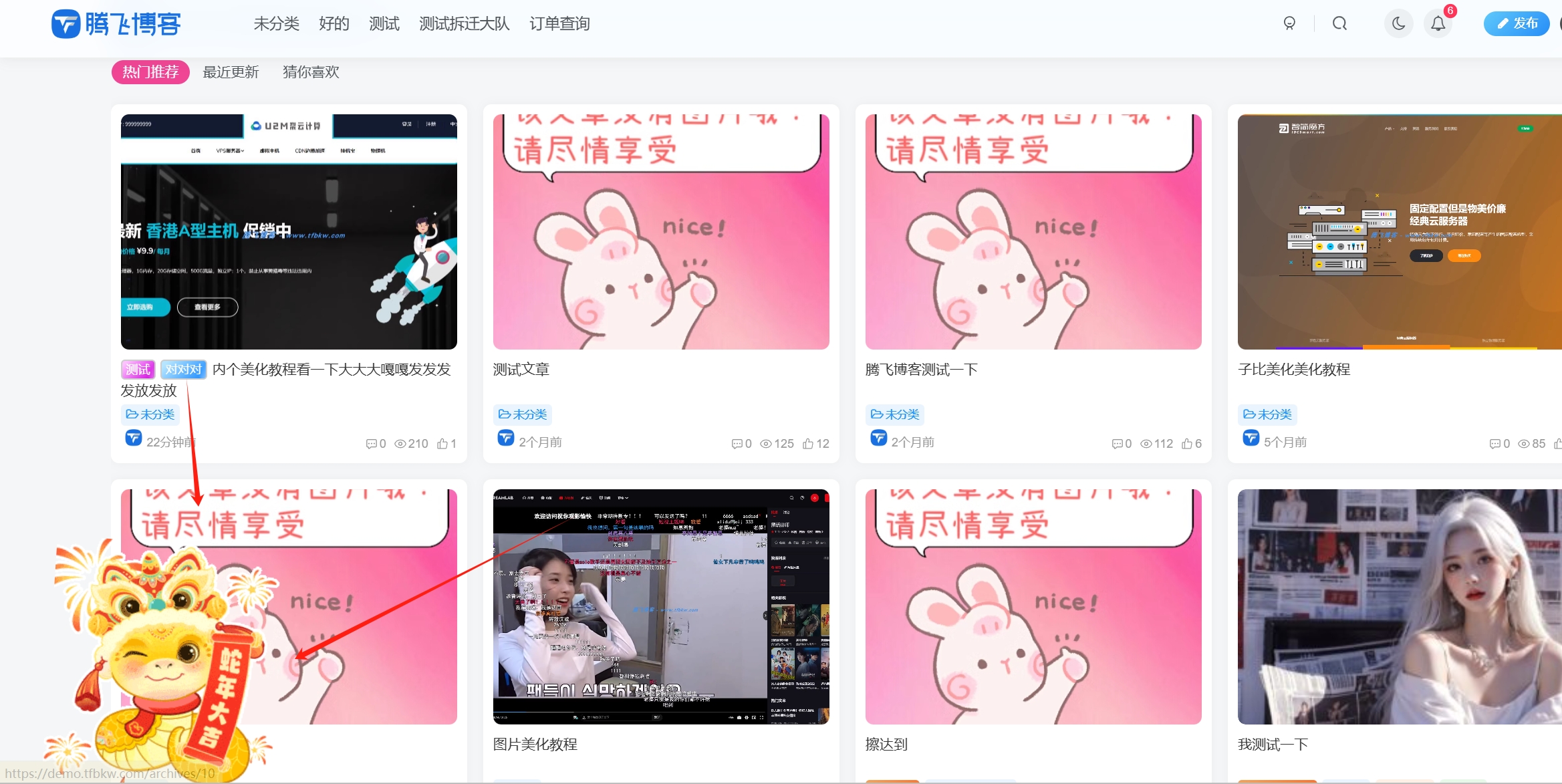
 子比主题 – 首页卡片模式一排6个
子比主题 – 首页卡片模式一排6个
在很早的时候我发过首页卡片模式一排5个,不过很多人觉得5个的样式不是很美观,所以很多人需要一排6个的样式,很简单,就是在第5个的样式加点参数就可以了,话不多说直接开始! 代码部署



![子比主题 – 文章标题前角标扫光样式[优化版]| 小妖客栈](https://wangkay.top/wp-content/uploads/2025/02/20250219161210627-image.gif)