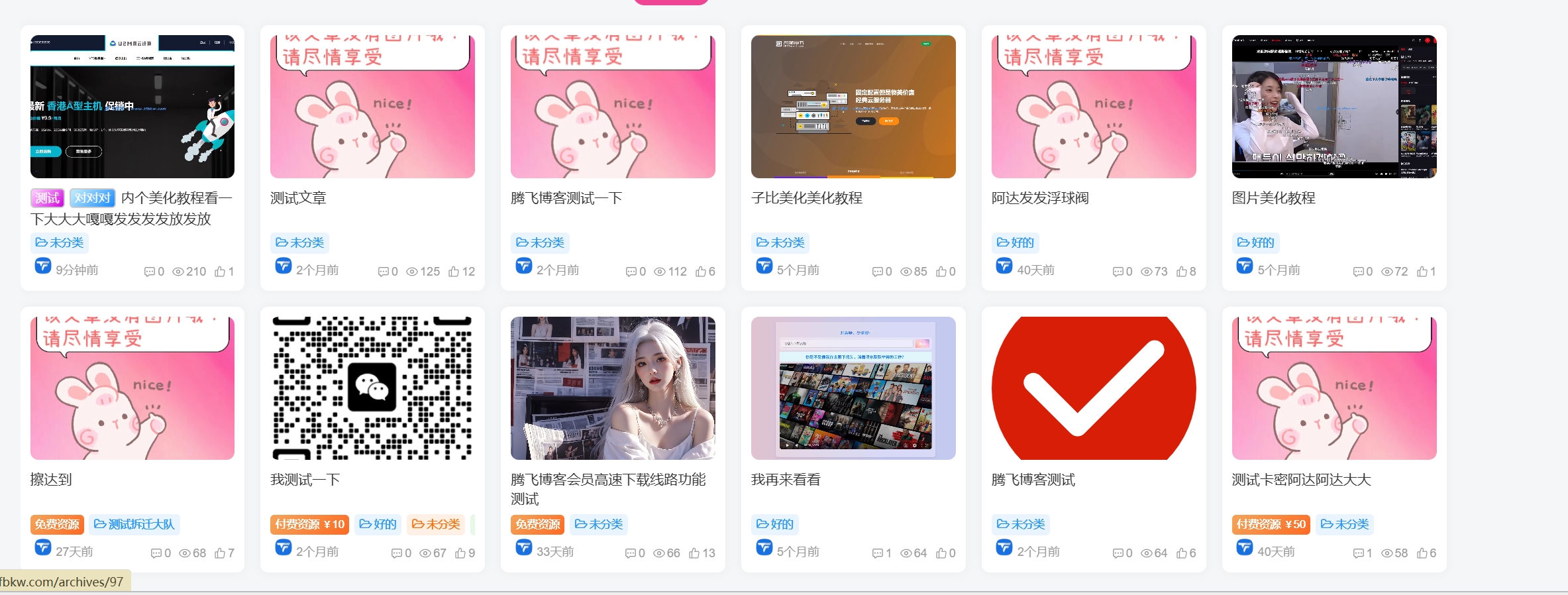
首先腾飞博客加了几个,为了防止小白,但是如果真想扒你的,是真的防不住的,所以本篇文章就是分享一个防止小白的一个弹窗
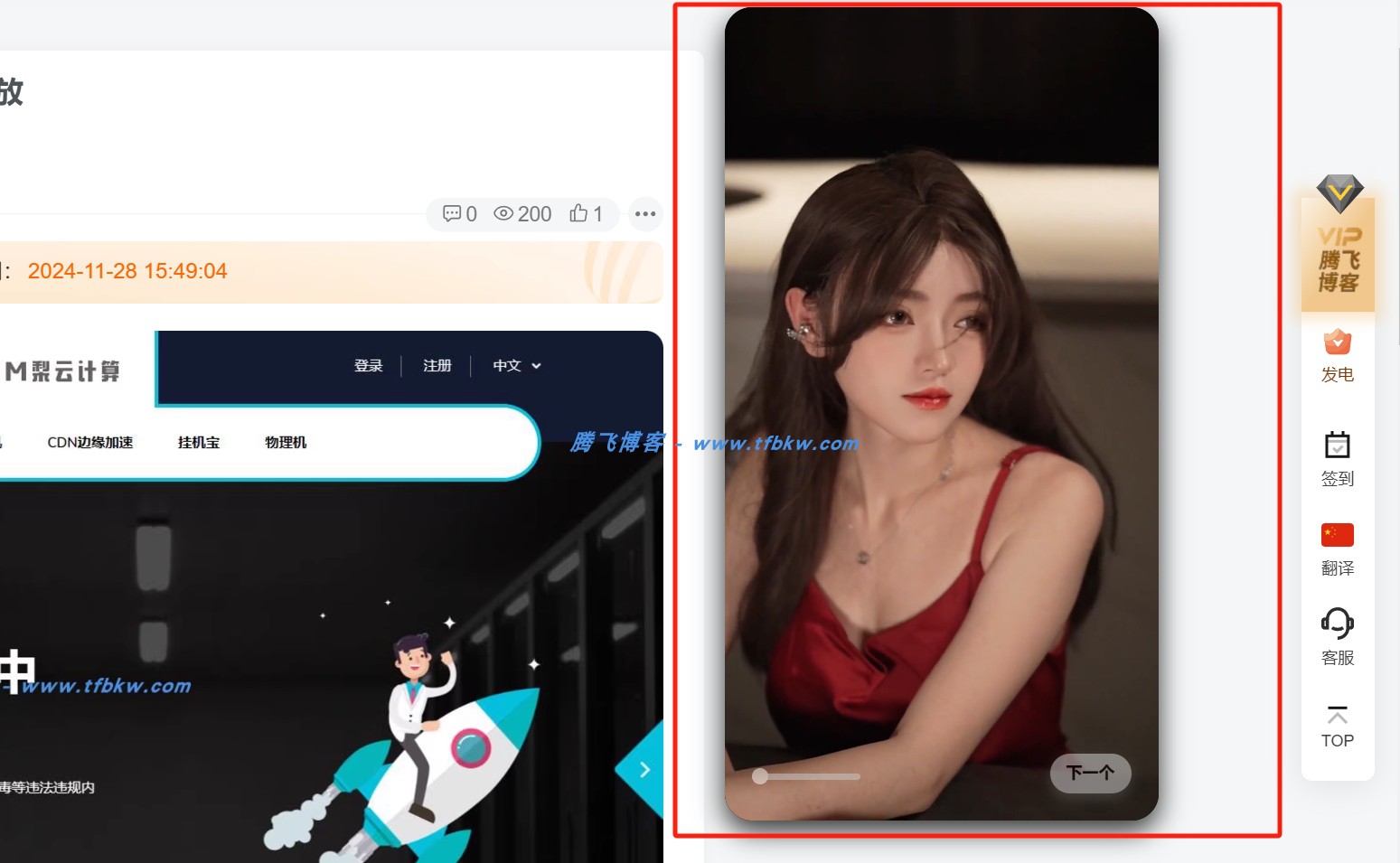
![图片[1]| 子比主题美化禁用提醒弹窗 – 新增禁用提示| 小妖客栈](https://wangkay.top/wp-content/uploads/2024/11/20241115162019648-image.png)
![图片[2]| 子比主题美化禁用提醒弹窗 – 新增禁用提示| 小妖客栈](https://wangkay.top/wp-content/uploads/2024/11/20241115162004645-image.png)
部署教程
首先我们要将下面的代码放到/wp-content/themes/zibll/header.php 或者在子比后台=>>自定义代码=>>自定义底部HTML代码 两个方式都可以的
<!-- 引入VUE -->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.min.js"></script>
<!-- 引入样式 -->
<script src="https://unpkg.com/element-ui@2.15.6/lib/index.js"></script>
<!-- 引入组件库 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.15.6/packages/theme-chalk/lib/index.css">第二步
很多小白不懂为什么要把上面代码放里面,因为上面的代码是为了用户如果按禁用按钮,他会提示,相当于提示代码吧
JS代码
© 版权声明
THE END



















暂无评论内容