简洁而美丽:如何在博客中优雅展示网易云热评
简洁而美丽:如何在博客中优雅展示网易云热评
前言 哈喽,大家应该最近都放假了吧!今天给大家带来一起网易云热评弹窗小卡片,灵感来自 Anzhiyu 主题中的‘协议提醒助手’,感觉还不错,最初我是打算做成冒泡上浮的那种效果,后来觉得简洁的...
 子比主题 – 右侧随机小姐姐新版样式
子比主题 – 右侧随机小姐姐新版样式
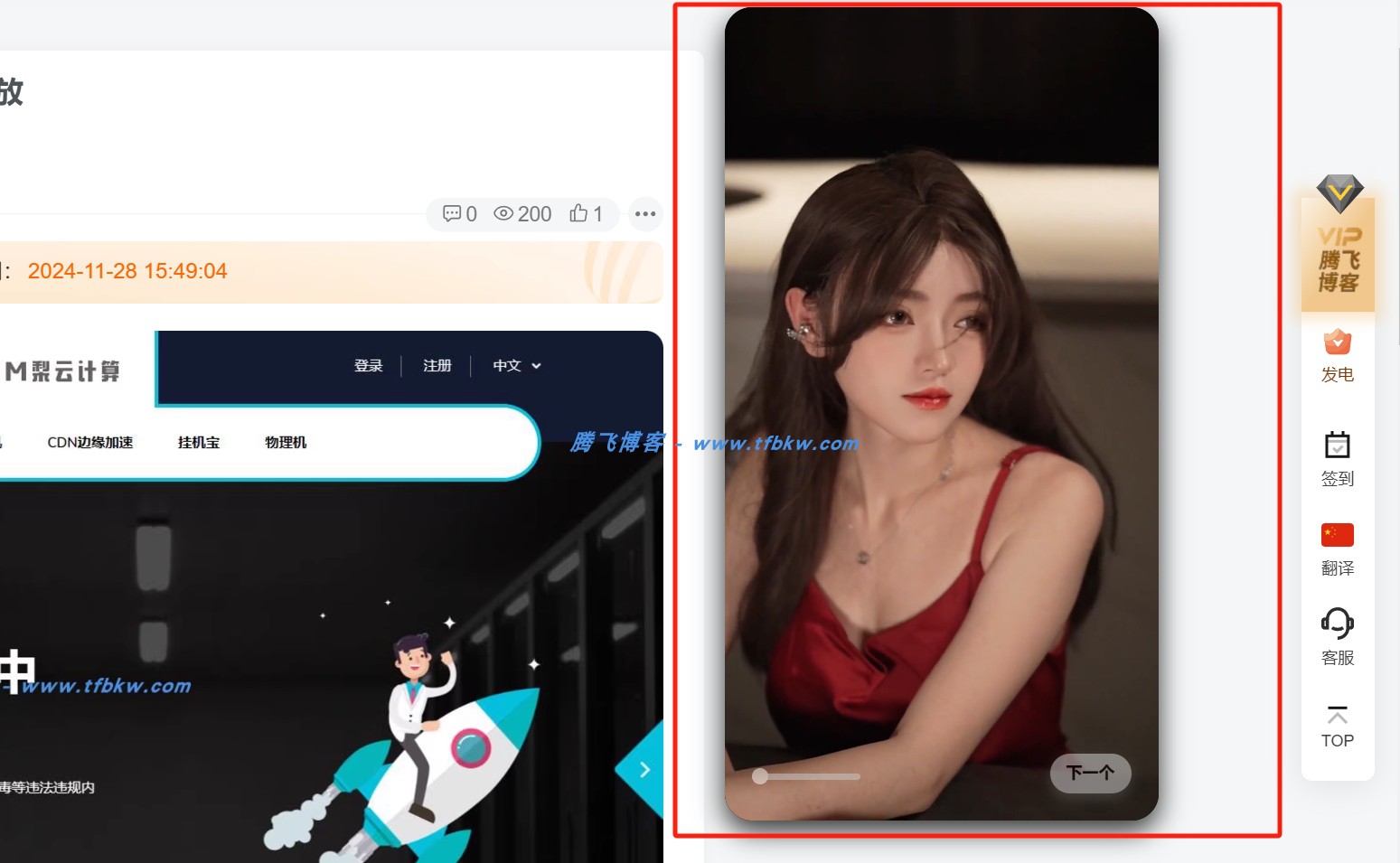
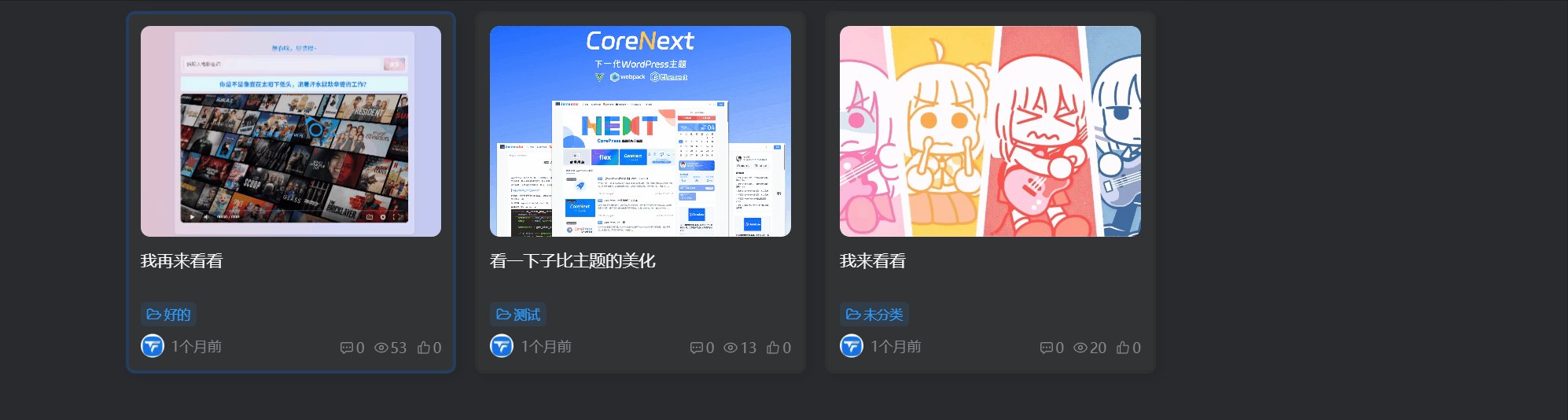
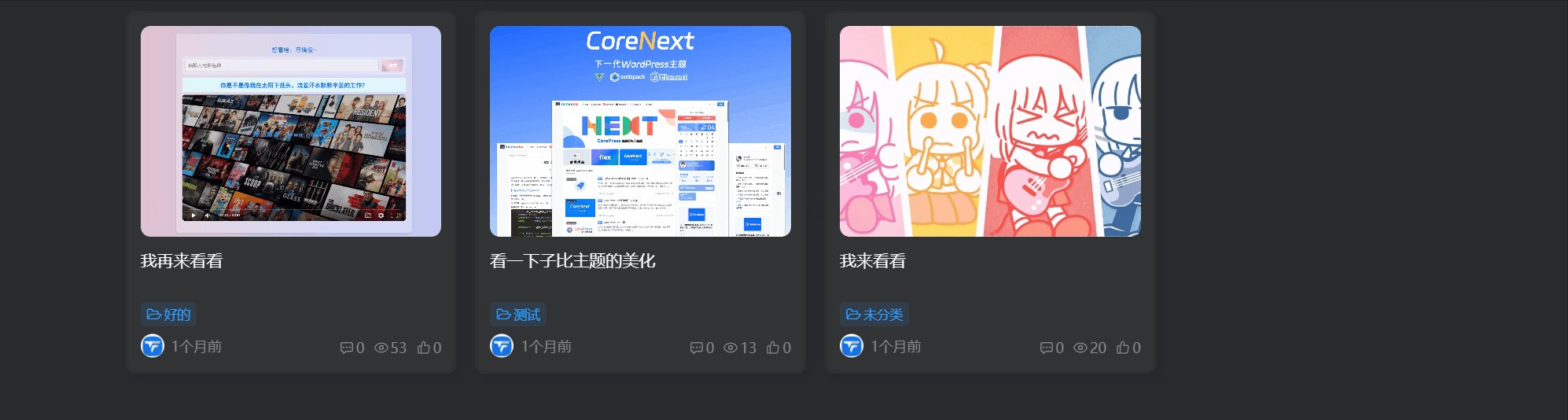
我之前也分享过一些随机小姐姐的内容,并且自己制作了一个小工具。不过,我觉得这个样式还是蛮不错的。如果你喜欢,可以自己去部署一下。这个工具底部有下一个视频的按钮,此外按空格键也能切换...
 子比主题 – 在文章上方加一个标签样式
子比主题 – 在文章上方加一个标签样式
在文章页面的上方,您可以设计一个类似优待卷的标签样式,具备跳转功能。这种设计不仅提升了页面的美观度,还非常适合用来放置站长的相关链接,提升网站的访问量与用户体验。这样的标签可以吸引...
 子比主题 – 鼠标悬停边框美化
子比主题 – 鼠标悬停边框美化
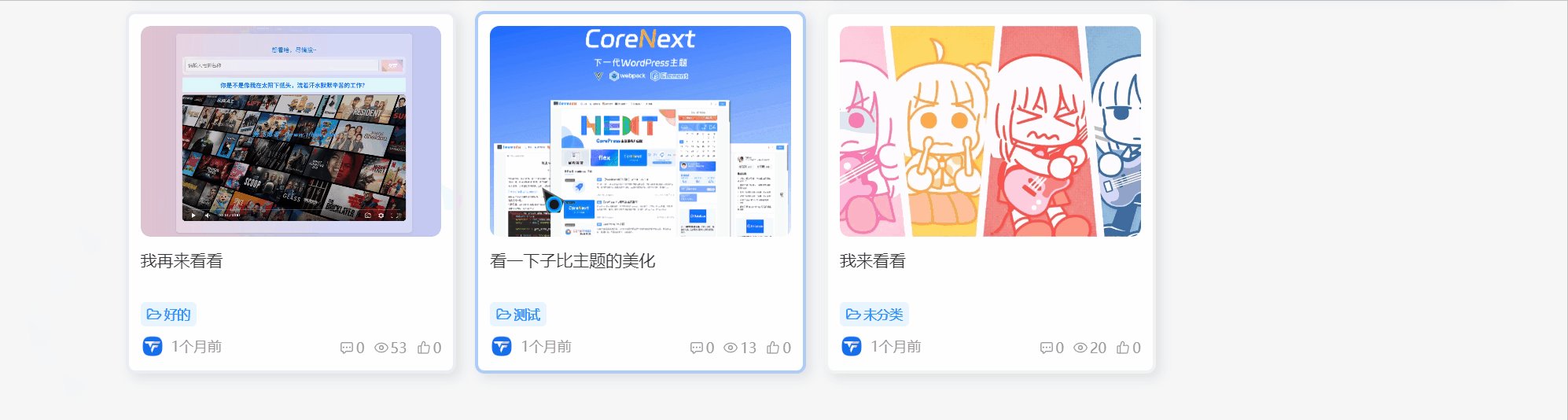
这个是电脑端展示的一款子比底部导航引导登入,这个美化是扒过来的,但是我给他小改了一下,因为代码有点小问题,然后满足不了我的需求,所以我改了之后发了这篇文章,如下图,底部一键登入注册...
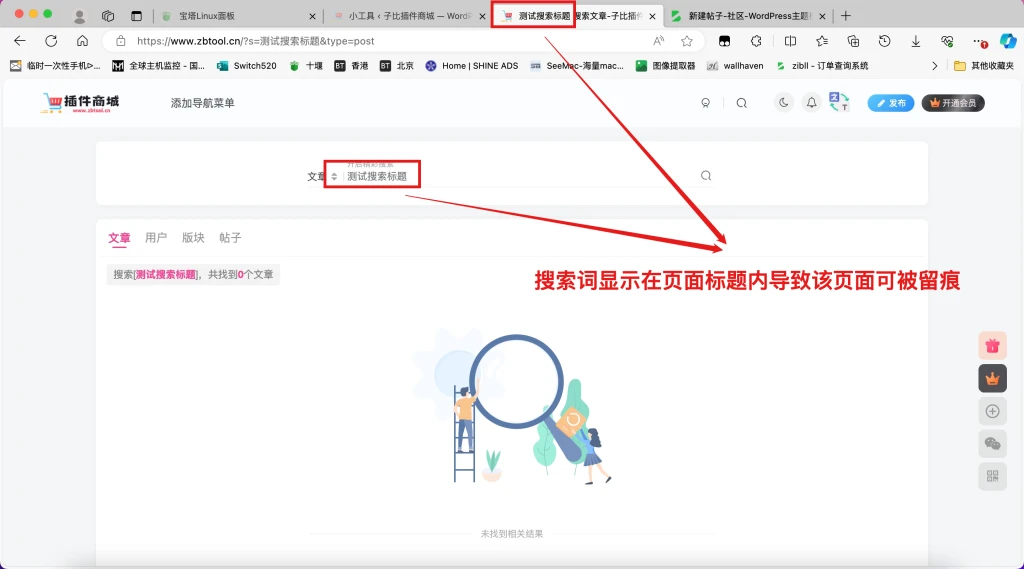
zibill防止搜索页被恶意留痕解决方案
面对搜索页面被恶意留痕的威胁,本解决方案深入探讨Zibill平台如何有效防护,确保用户搜索历史安全无虞。通过实施先进策略,提升页面安全性,同时保持流畅的浏览体验。学习这些实践方法,让你的...
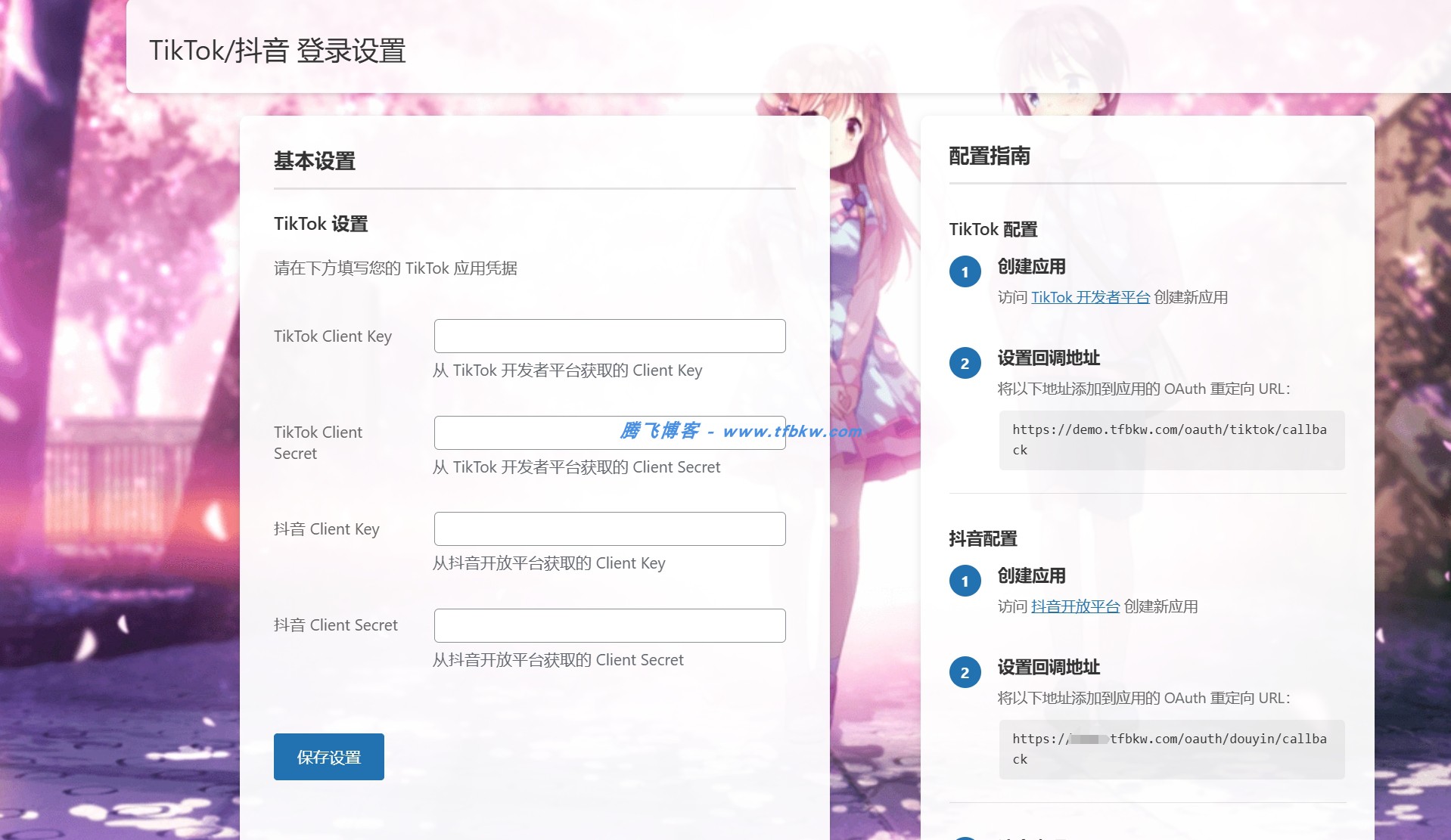
 子比主题插件 – TikTok/抖音登录插件
子比主题插件 – TikTok/抖音登录插件
逛论坛的时候发现一个插件是可以登入TikTok和抖音的插件,对于做外国站的用户都需要这个插件,能够让用户使用他们的 TikTok 或抖音账号轻松登录你的网站,它支持 TikTok 和抖音双平台的社交登录...
zibill添加微语页面
探索Zibill最新推出的微语页面,一个让用户分享日常感悟、行业见解的互动平台。在这里,每个人都能成为思想的传播者,发现趣味相投的朋友,共同记录生活的精彩瞬间和深度思考。加入Zibill微语社...